Single page application: An Angular based dashboard


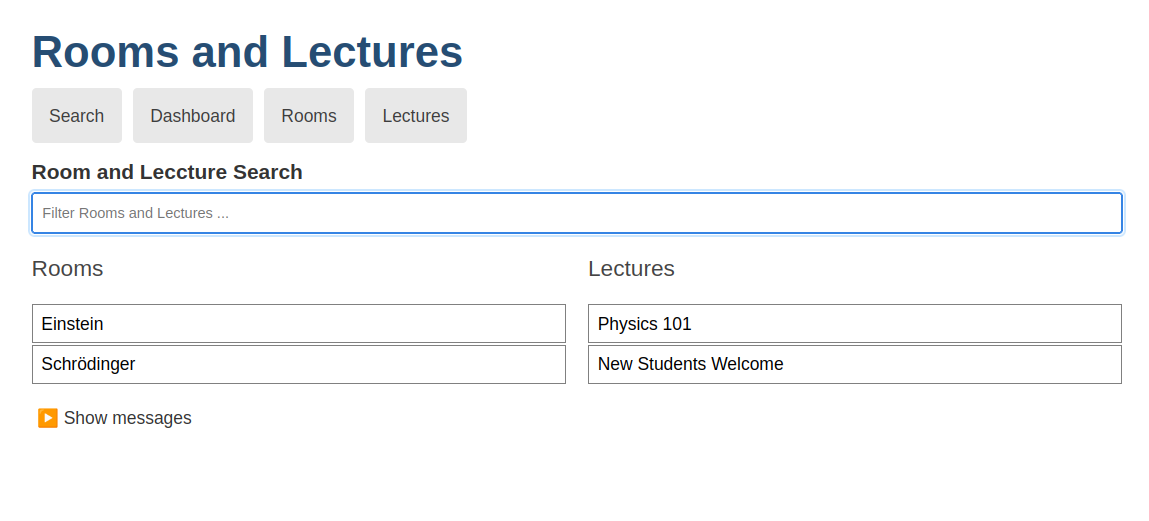
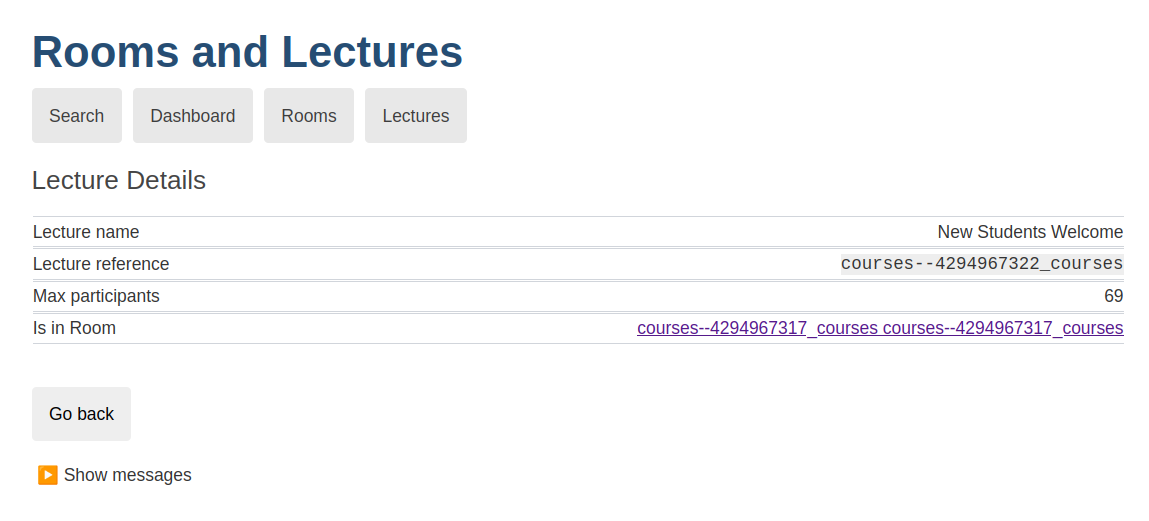
This component provides a single page application which accesses an implementation of the sample OpenAPI specification.
The idea here is to illustrate a read only use-case where a system/service outside of MPS wants to consume the content of models previously defined in MPS. This dashboard is a single-page app showing content obtained from the intermediate REST APIs. A user cannot edit these models from the browser.
It does not matter whether MPS is used to store the model information (e.g. by running an MPS instance in the cloud), or alternatively the modelix model-server is used.
|
Building & Running
1. Build spa-dashboard-angular
You can build this subproject individually from the parent folder via via Gradle:
./gradlew spa-dashboard-angular:build2. Start an OpenAPI implementation
To run this application you will need a component which provides an API implementation conforming to the OpenAPI spec. Thus, you need to start one of the available OpenAPI implementations in this project:
-
Either start the rest-api-model-ql implementation,
-
or alternatively you can start the rest-api-model-server implementation.
Check the documentation of the corresponding project parts on how to start them.
Make sure you have the correct ports defined in the API URLs.
This app expects 8090 by default.
|
3. Run the angular app
Next run this single page application via:
./gradlew spa-dashboard-angular:npmRunYou can then go to http://localhost:4200 to see a dashboard with the courses model content.